Take your online presence
to the next level with M Republic.
A creative digital marketing
& web design studio
This article is your key to HTML web development success.
Welcome to the ultimate guide on mastering web development. In this comprehensive article, we will take you on a journey from being a novice to becoming a pro in the world of web development. Whether you’re a beginner looking to build your first website or an experienced developer seeking to enhance your skills, this guide is designed to equip you with the knowledge and tools necessary to excel in HTML web development.
HTML, short for Hypertext Mark-up Language, forms the backbone of every web page on the internet. It is the standard mark-up language used for creating the structure and content of websites. HTML utilizes a system of tags to define the various elements within a webpage, such as headings, paragraphs, images, links, and more. To kick-start your journey, let’s delve into the fundamentals of HTML.
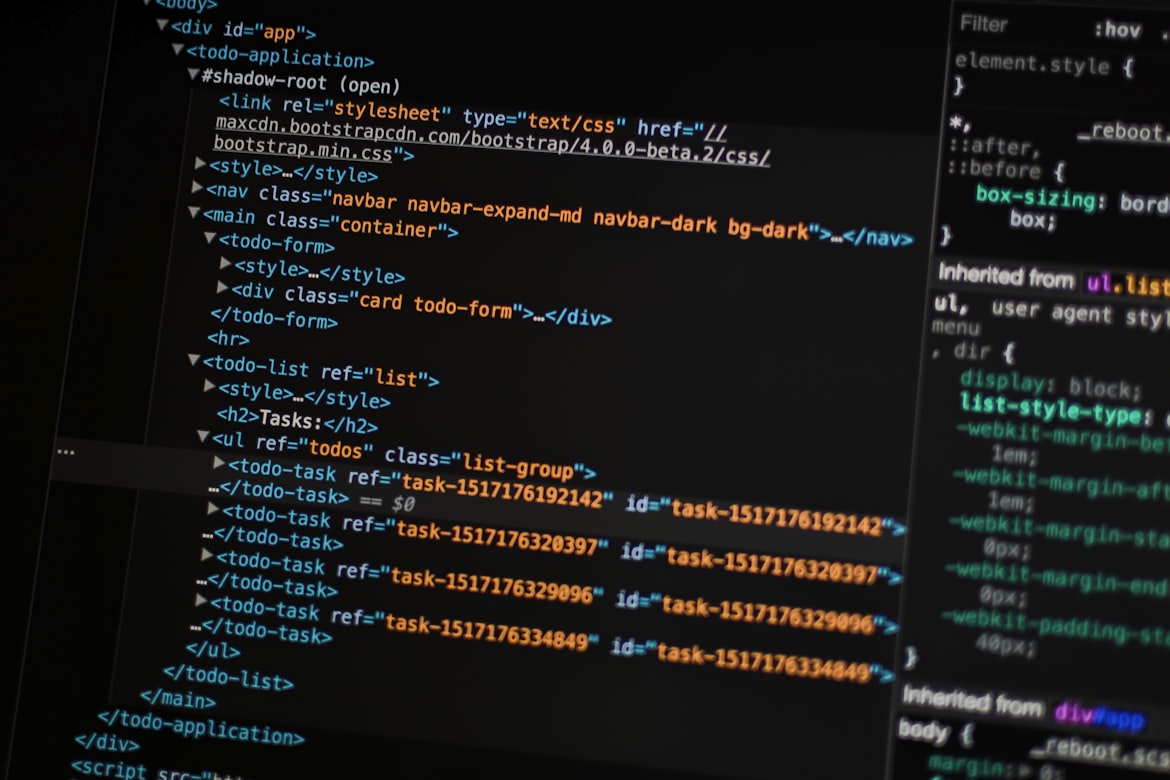
Every HTML document follows a specific structure to ensure proper interpretation by web browsers. At the heart of this structure is the <html> tag, which encapsulates the entire document. Inside the <html> tag, we have two main sections: the <head> and the <body>. The <head> section contains meta-information about the webpage, while the <body> section houses the visible content.
HTML tags allow us to define and structure the content within a webpage. For instance, the <h1> tag represents the main heading, followed by <h2> for subheadings, and so on. To create paragraphs, we use the <p> tag, and for images, the <img> tag. These tags, along with many others, provide the building blocks for crafting a well-structured webpage.
Websites often require the inclusion of hyperlinks to connect different pages together. In HTML, we achieve this using the <a> tag. By specifying the destination URL within the href attribute, we can create clickable links. Additionally, we can leverage lists (<ul>, <ol>, and <li>) to create navigation menus for easy user interaction.
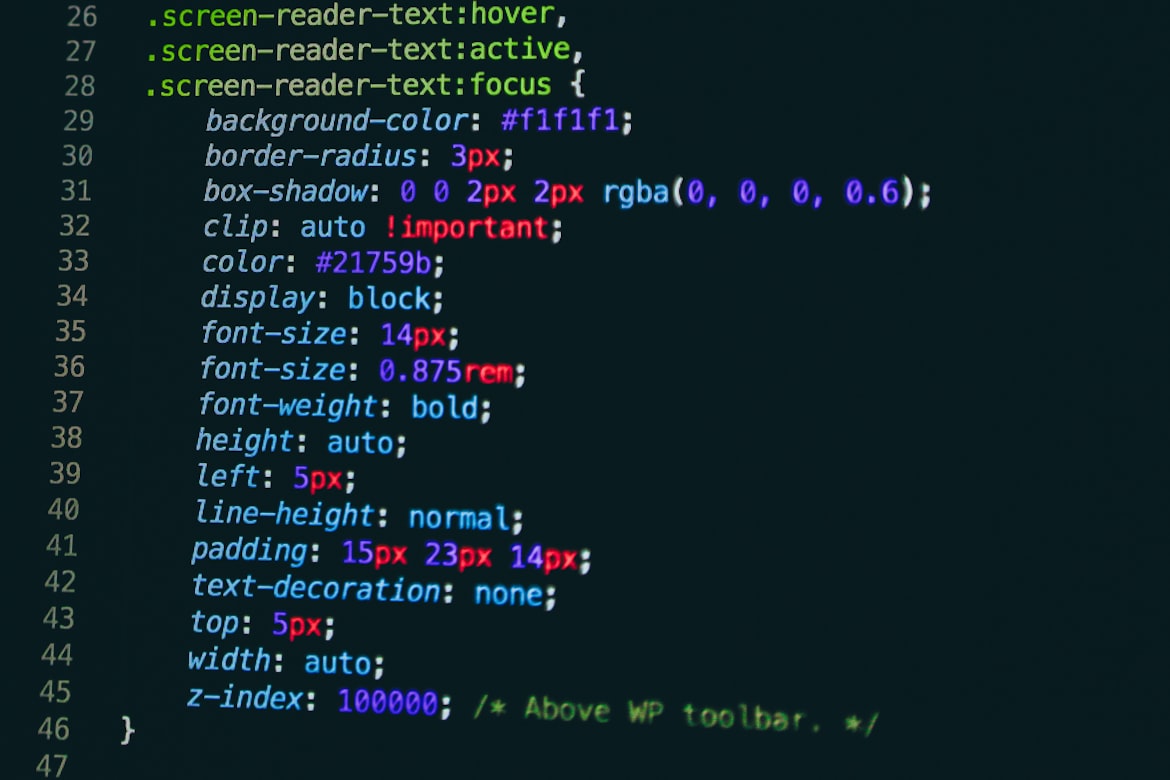
While HTML focuses on the structure and content of a webpage, CSS (Cascading Style Sheets) enables us to style and design the elements. By using CSS, we can customize the appearance of text, apply colours, adjust layouts, and create visually appealing websites. Understanding the interplay between HTML and CSS is crucial for achieving stunning web designs.
To take your web development skills to the next level, incorporating JavaScript is essential. JavaScript is a powerful programming language that allows us to add interactivity and dynamic behavior to webpages. From creating interactive forms to building responsive user interfaces, JavaScript empowers developers to enhance the overall user experience.
In today’s digital landscape, where websites are accessed on a multitude of devices, responsive design has become paramount. Responsive design ensures that webpages adapt and display appropriately on various screen sizes, such as desktops, tablets, and smartphones. By utilizing HTML and CSS techniques, you can create responsive webpages that provide a seamless user experience across devices.
As an HTML web developer, it is crucial to thoroughly test and debug your webpages to ensure they function as intended. Browsers offer developer tools that enable you to inspect elements, debug JavaScript code, and identify any potential issues. By utilizing these tools effectively, you can streamline the development process and deliver high-quality webpages.
HTML web development is a dynamic field that constantly evolves. It is essential to stay updated with the latest standards, practices, and emerging technologies. Engage with online communities, explore tutorials, and participate in coding challenges to enhance your skills continually. Remember, the journey from a novice to a pro is an ongoing process, and each step you take brings you closer to mastery.
Congratulations on completing our ultimate guide to HTML web development mastery! We have covered the basics of HTML, explored the creation of webpage structure and content, learned about styling with CSS, and delved into the world of interactivity with JavaScript. By following best practices, embracing responsive design, and continuously expanding your knowledge, you are well on your way to becoming an accomplished HTML web developer. So go ahead, unleash your creativity, and build remarkable web experiences that leave a lasting impression. Happy coding!
Welcome to M Republic, your gateway to captivating and results-driven web design. Our expert team crafts bespoke websites that not only mesmerize with their visual appeal but also deliver tangible results for your business. With a keen eye for usability and conversion optimization, we ensure your online presence leaves a lasting impact. Whether you’re a small startup or a large enterprise, we understand the importance of an effective website in today’s digital landscape. Contact M Republic today and let M Republic transform your online presence into a powerhouse that drives success.